今回はブログ記事の更新方法について紹介します。
キャンペーンの告知やお知らせ更新など様々な情報発信をご自身で簡単に行えます。
ワードのように記事を作成できますのですぐに慣れると思います。
それでは、早速記事の更新方法について解説します。
記事を更新するまでの7ステップ
- 管理画面へログイン
- 投稿の新規作成
- プレビュー確認
- パーマリンク設定
- カテゴリー設定
- アイキャッチ画像挿入
- 公開
記事を更新する方法は上記の7ステップです。
今回は「年末年始の休業のお知らせ」をする場面を想定して、お知らせの投稿方法を解説します。
平素は格別のご高配を賜り、誠にありがとうございます。
誠に勝手ながら、年末年始休業日を下記のとおりとさせていただきます。
年末年始休業期間:2021年12月28日(火)~2022年1月5日(水)
ご不便をおかけいたしますが、何卒ご了承いただきますようお願い申し上げます。
※HPからのお問い合わせにつきましても、2022年1月6日(木)以降回答をさせていただきます。
webeela
児玉 孝臣
管理画面へログイン
はじめにホームページの管理画面へログインします。
管理画面のログインページはホームページごとに異なりますので、ご自身のログインページへアクセスしてください。


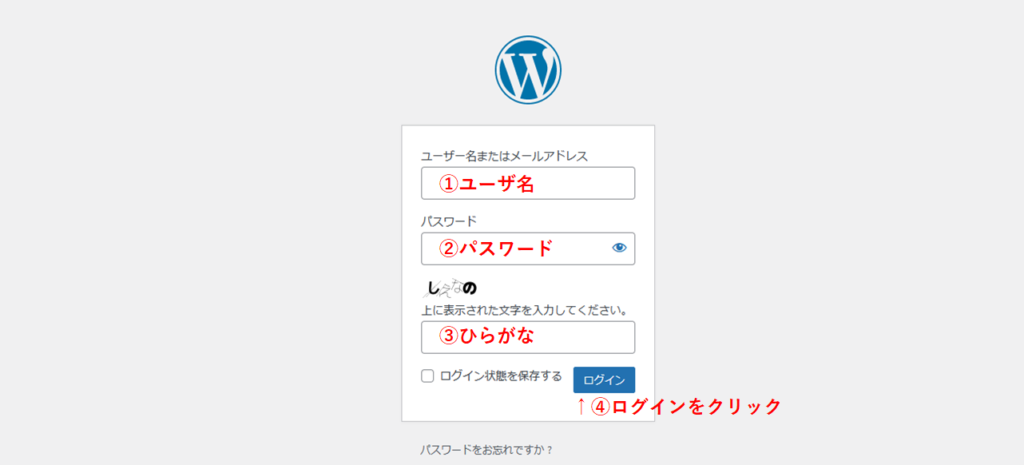
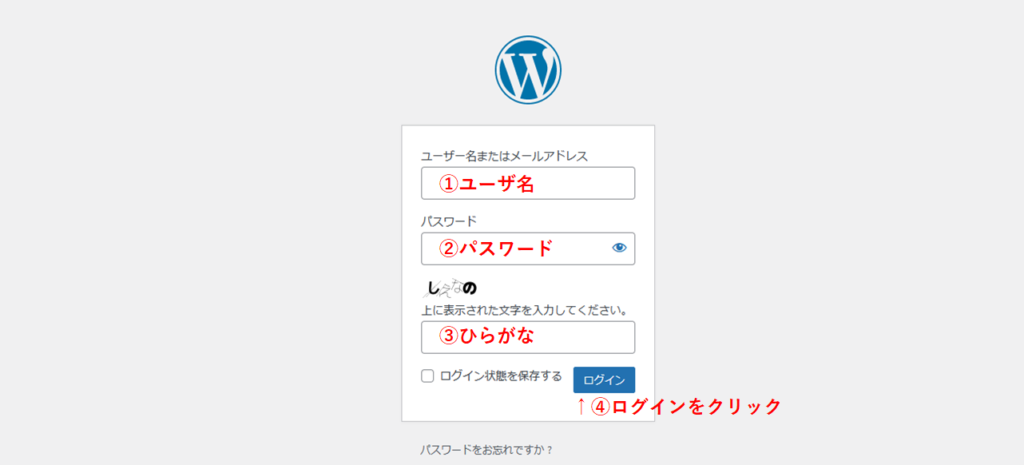
「①ユーザ名」、「②パスワード」は皆さまそれぞれの情報を入力してください。
「③ひらがな」は不正ログイン防止のために入力します。(ログイン毎に表示されるひらがなが変わります)
最後に「④ログイン」をクリックすることで、ホームページの管理画面へログインできます。


上記のようなページが表示されましたら、ログインは完了です。
投稿の新規作成
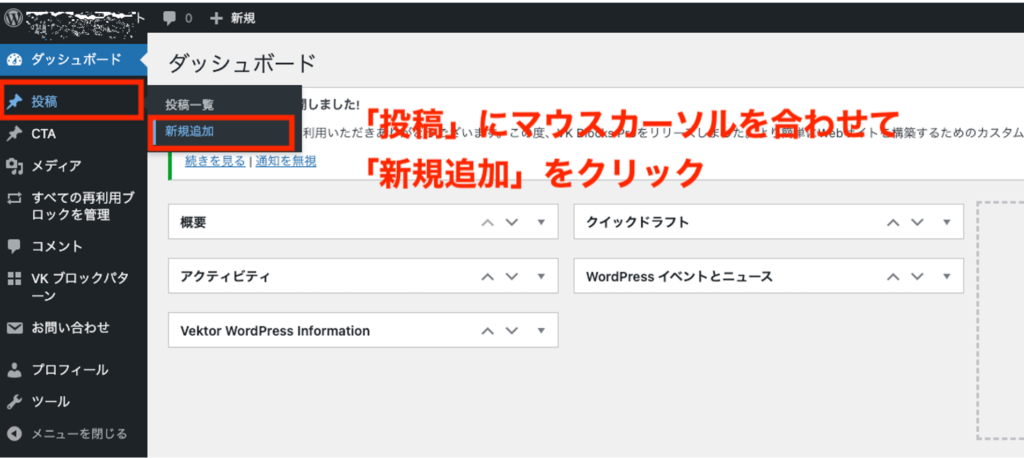
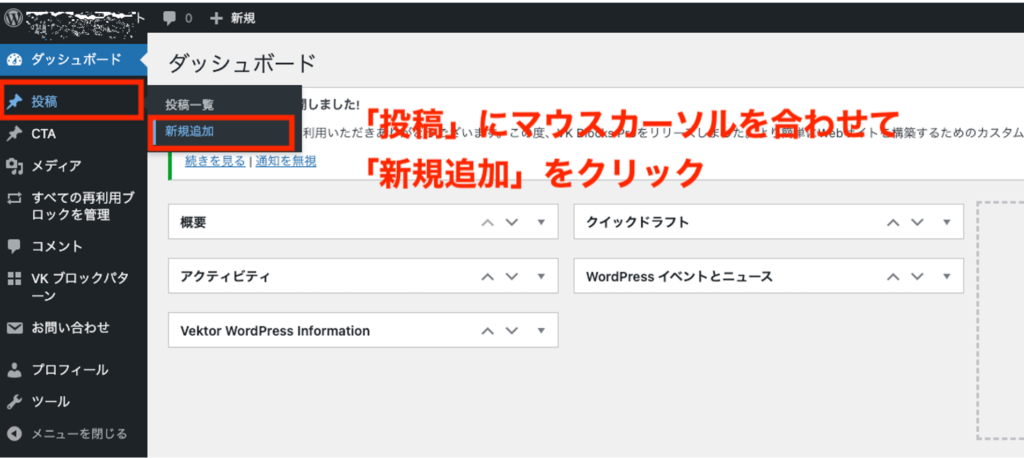
次に投稿の新規追加を行います。


まずは画面左のメニューの中の「投稿」にマウスカーソルを合わせて「新規追加」をクリックします。


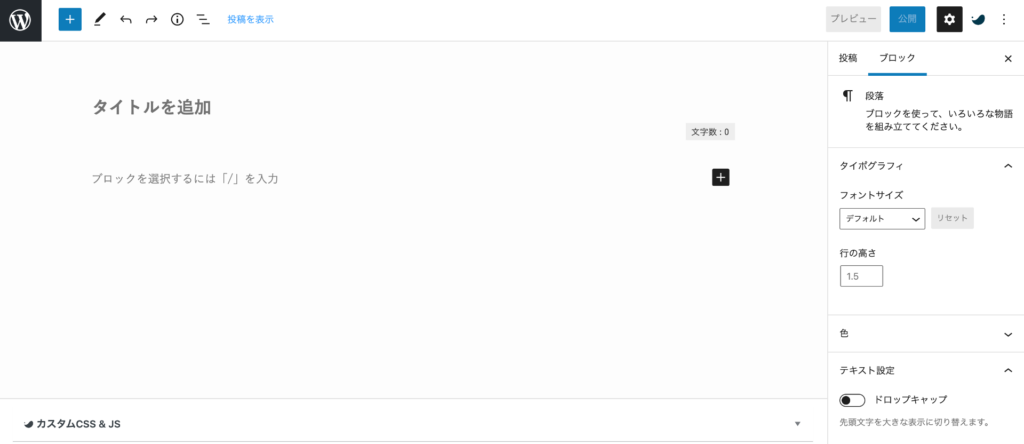
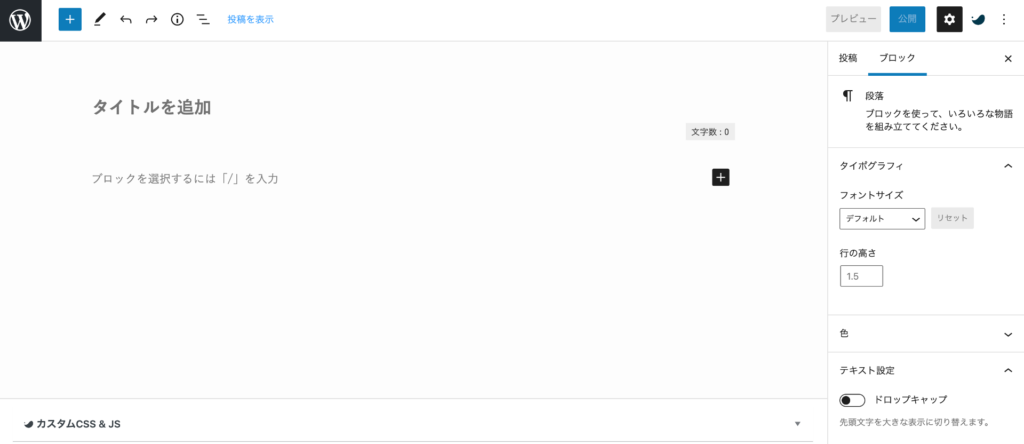
上記の画面が開きますので、記事のタイトルと本文を入力していきます。


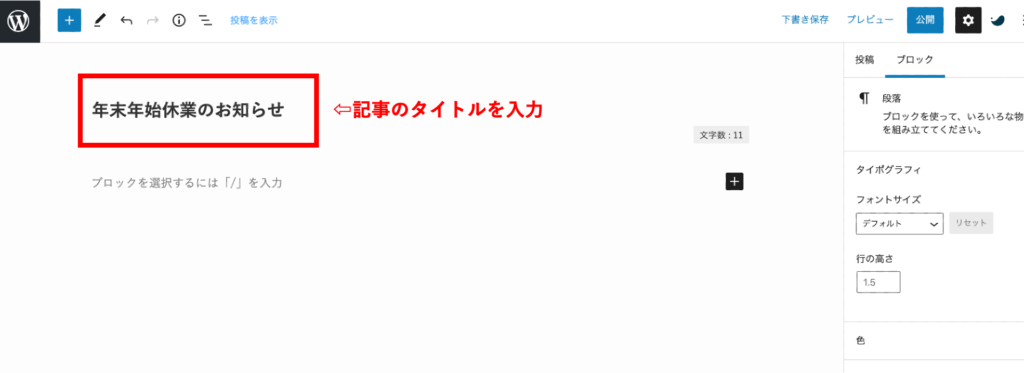
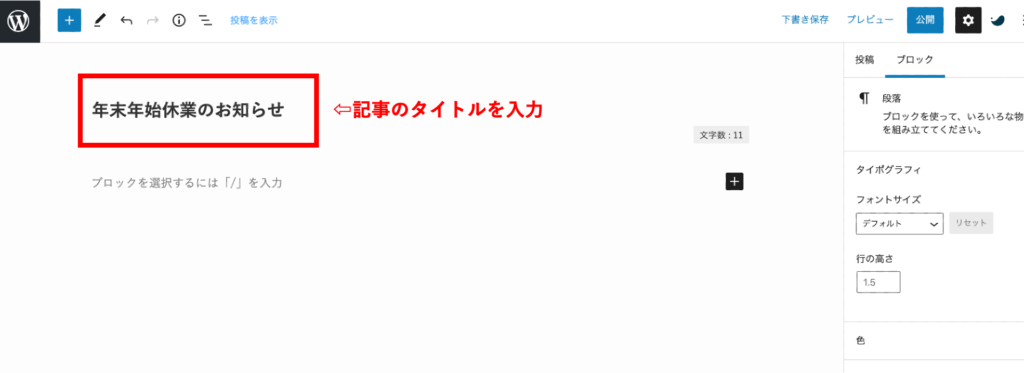
「タイトルを追加」の枠を選択して、記事のタイトルを入力します。
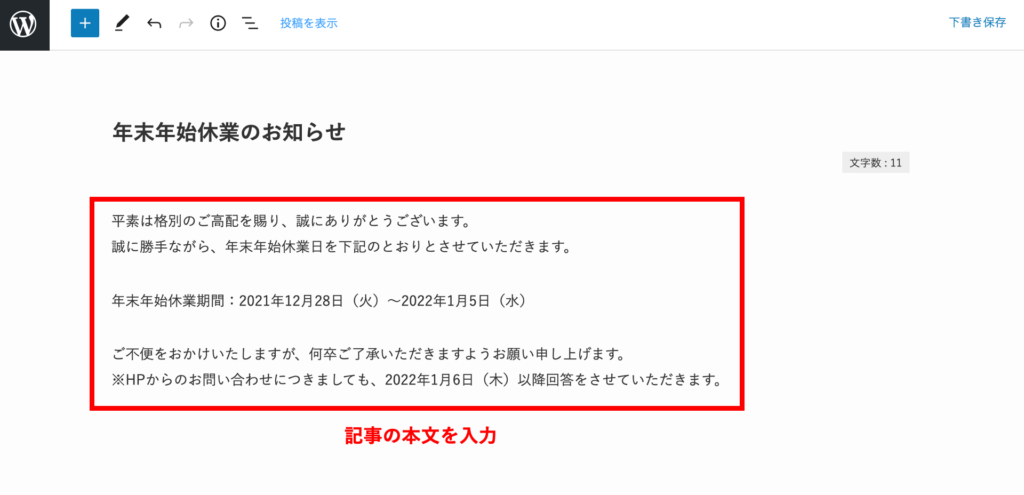
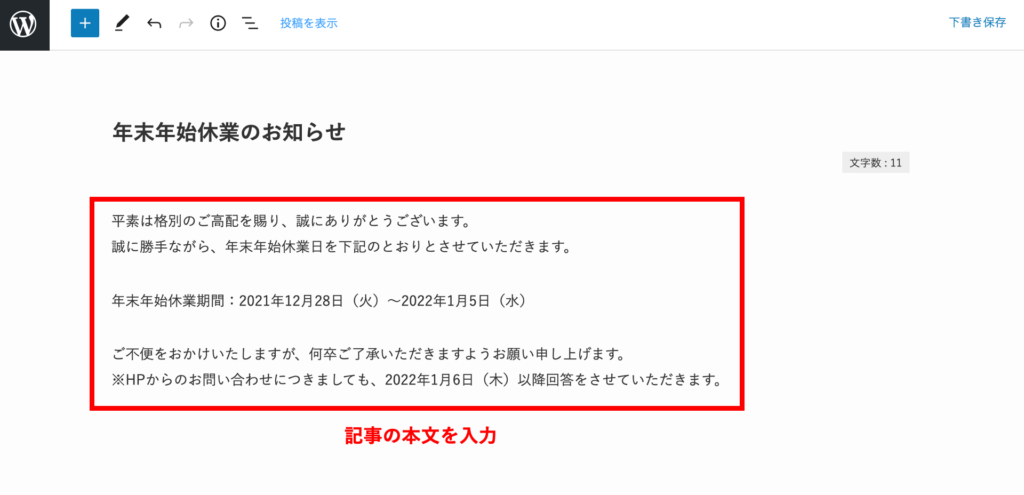
続いて、記事の本文を入力していきます。


本文は、タイトルの下の枠に入力します。
本文には「行間隔が狭い改行」と「行間隔が広い改行」があります。
・行間隔が狭い改行は「shift + enter」
行間隔が狭い改行
行間隔が狭い改行
・行間隔が広い改行は「enter」
行間隔が広い改行
行間隔が広い改行
本文の最後に「事業者名と代表名」を記載します。
記事の本文は左揃えですが、「事業者名と代表名」は、右に表示していきます。
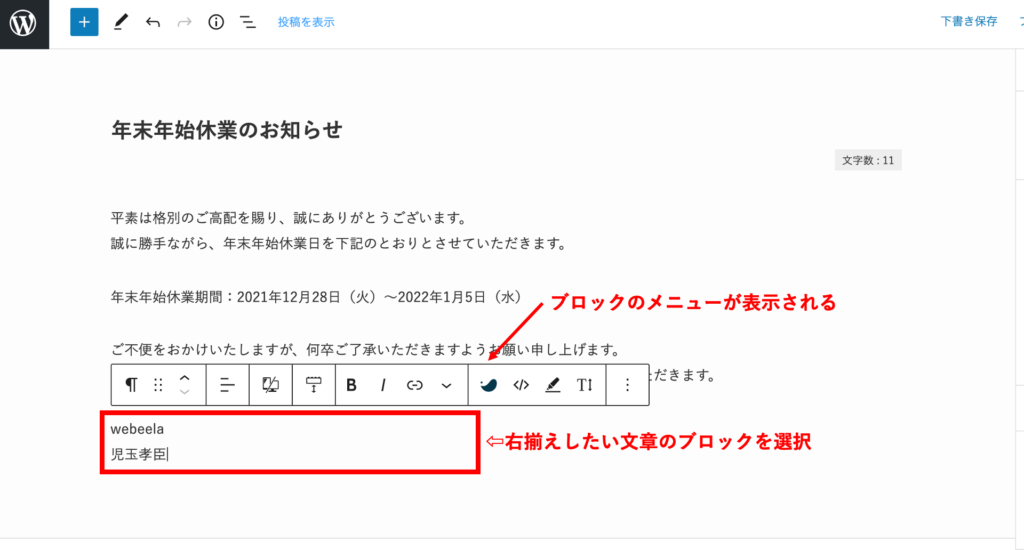
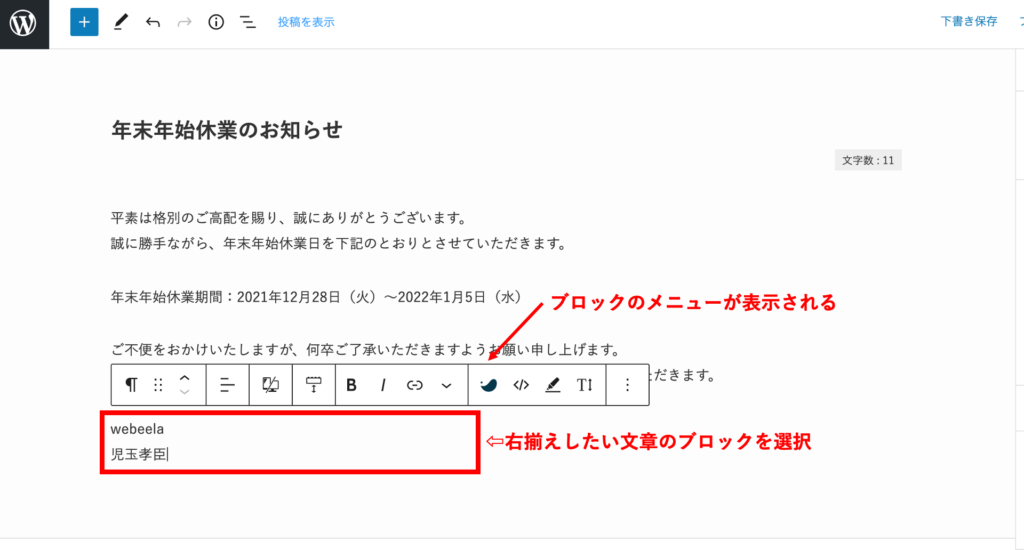
ここから文字の右揃えの方法を解説していきます。


右揃えしたい文字ブロックを選択(クリック)すると、ブロックのメニューが出てきます。


メニューから「文字揃えボタン」をクリックし、「テキスト右寄せ」を選択します。


これで、選択した文字を右揃えできました。
プレビュー確認
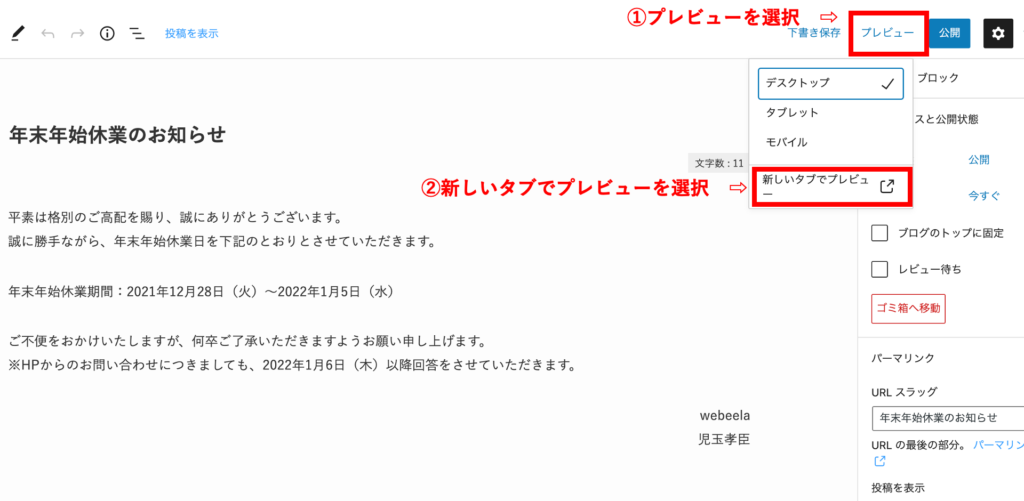
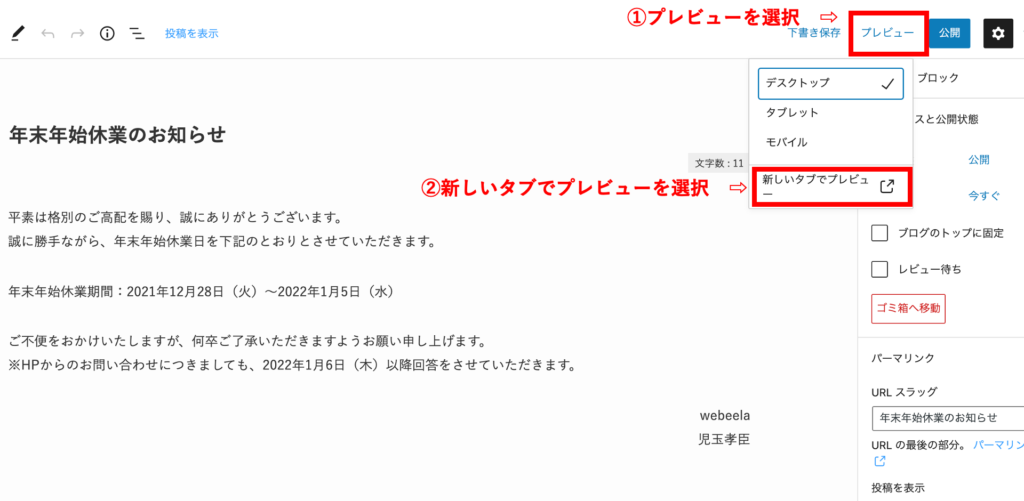
一通り記事を書くことができたらプレビューを確認します。
実際にホームページ上でどのように表示されるかを確認できますのでこまめに確認することをオススメします。


画面右上にある「プレビュー」をクリックし、次に「新しいタブでプレビュー」をクリックします。


すると、新しいタブが立ち上がり、実際のホームページでどのように表示されるのかが確認できます。
もし変な改行が入っていたり、誤字があった場合は修正しましょう。
パーマリンク設定
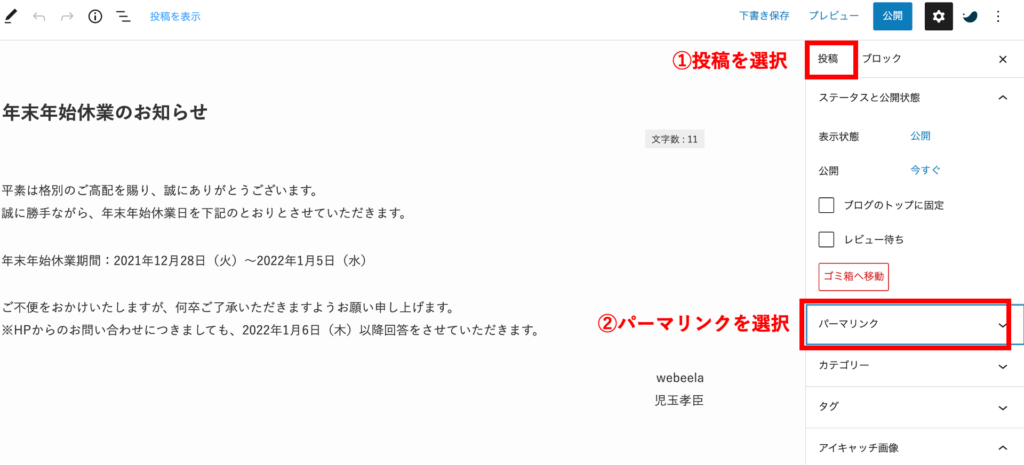
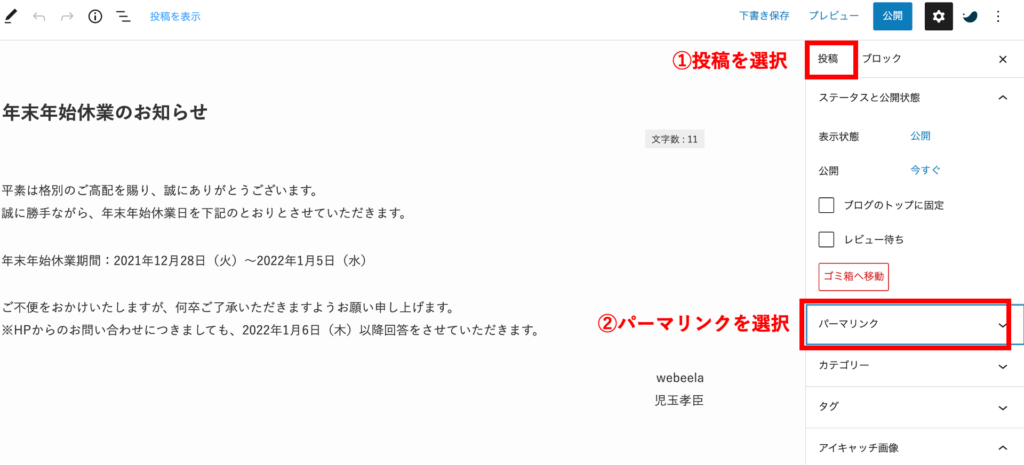
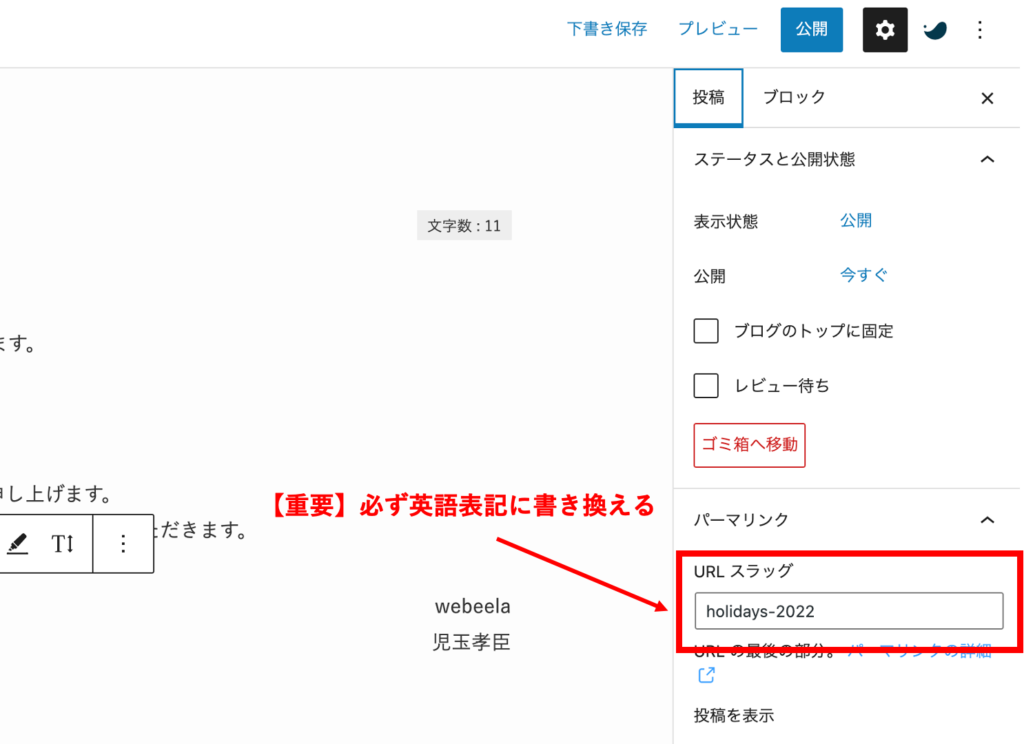
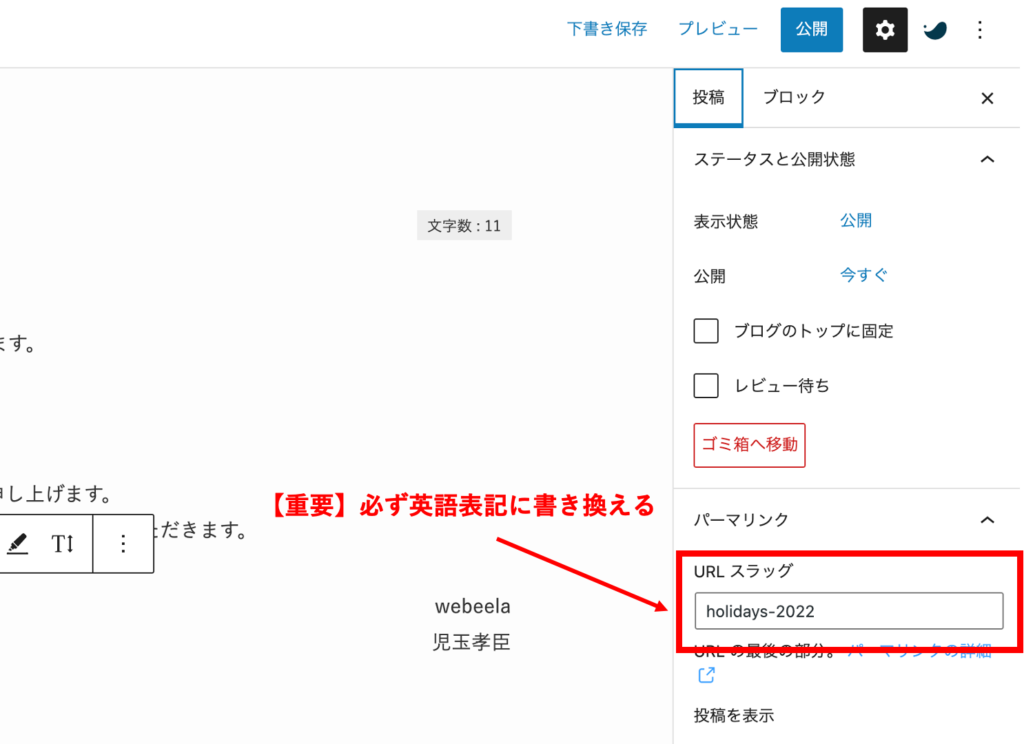
続いて「パーマリンク」の設定を行います。


パーマリンクの設定は「投稿」タブを選択して出てくる「パーマリンク」から行います。


初期状態だと「タイトル」に入力した文字が反映されています。
パーマリンクを日本語にすることはインターネットの世界では原則NGとされているので、変更しましょう。
パーマリンクの設定は、下記の3点を意識して設定しましょう。
- 必ず英語(アルファベット)表記にする。
- 単語を「-(ハイフン)」で繋げる
- できるだけ短く簡潔に


これらのルールを意識して、パーマリンクを「holidays-2022」に設定してみました。
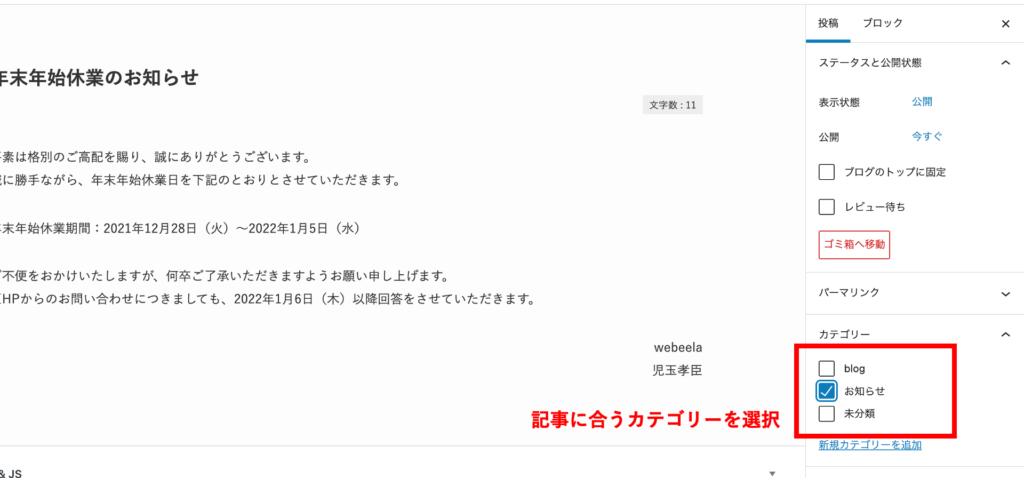
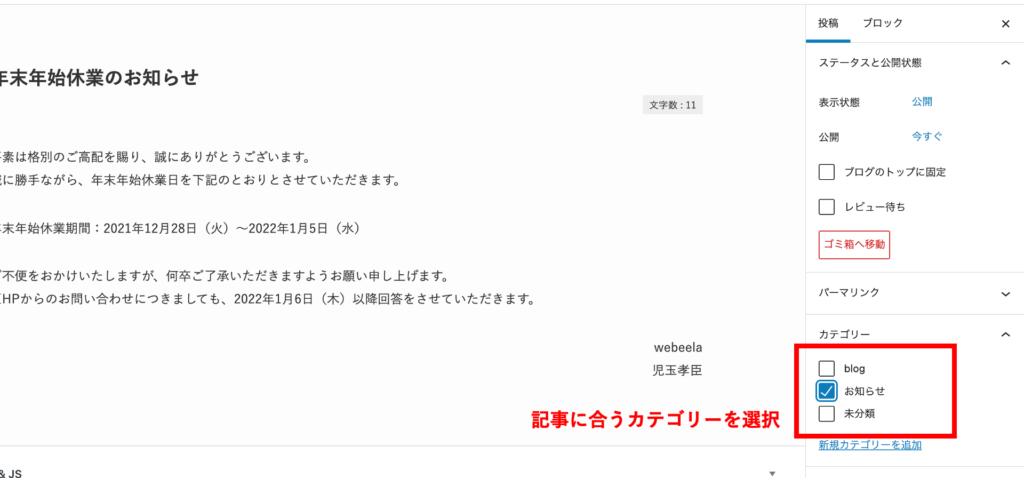
カテゴリー設定
次にカテゴリーの設定を行います。


カテゴリーが複数ある場合は、記事の内容に合ったカテゴリーを選択しましょう。
今回は、年末年始休業のお知らせですので「お知らせ」にチェックを入れてカテゴリー設定を行います。
アイキャッチ画像設定 ※省略可
次にアイキャッチ画像の設定を行います。
こちらは記事に好きな画像を設定できる機能ですが、今回の「年末年始休業のお知らせ」のような場合は、特に画像を設定しなくても問題ありません。
→ アイキャッチ画像を省略する場合は、次の手順まで読み飛ばしてください。


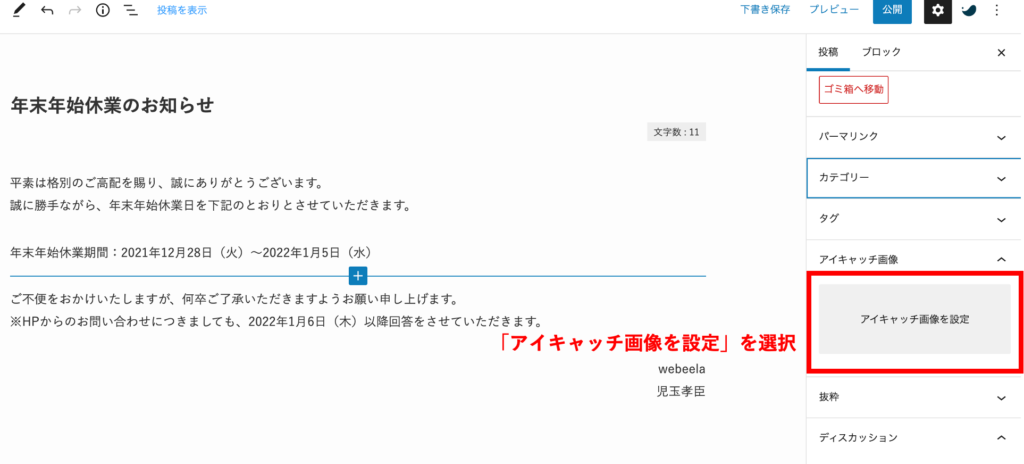
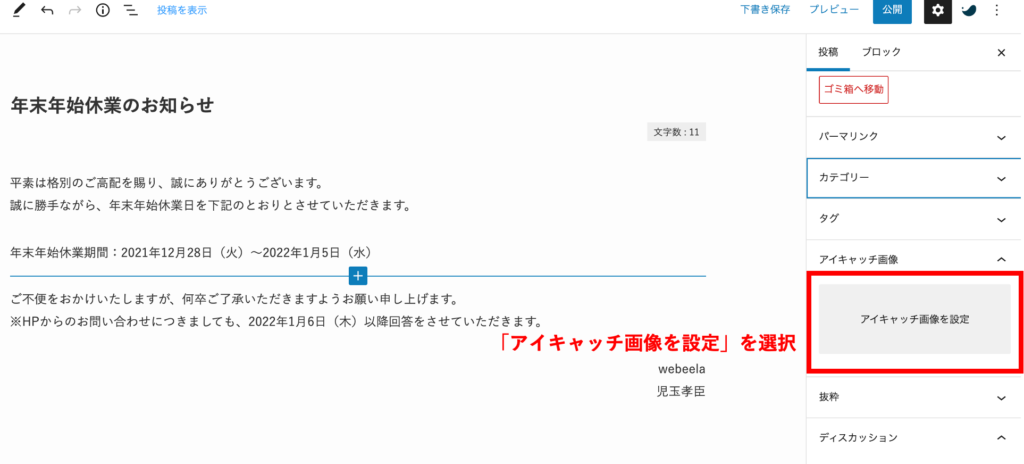
アイキャッチ画像の挿入も画面右側のメニューから行います。
「アイキャッチ画像」の「アイキャッチ画像を設定」をクリックします。


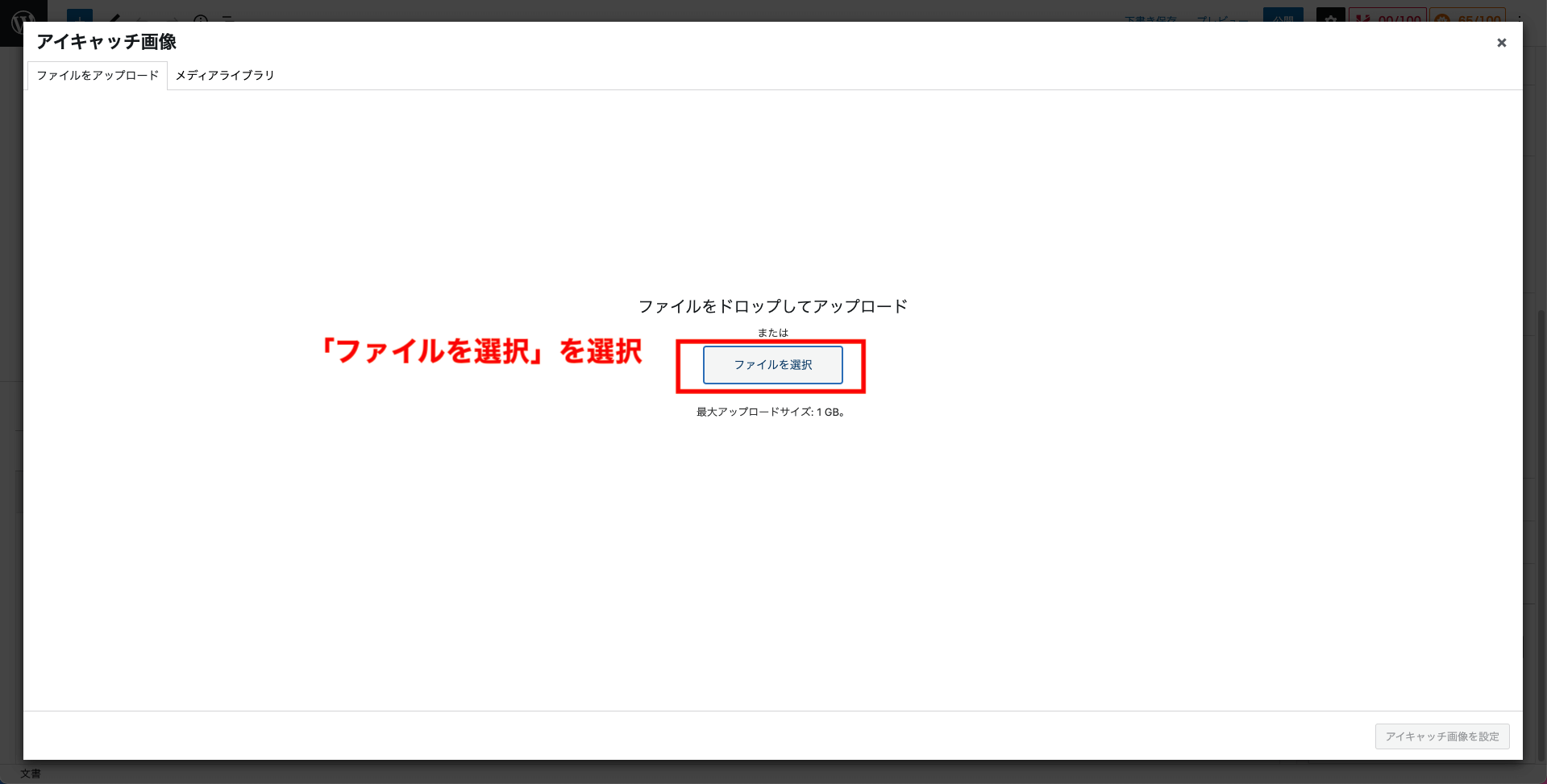
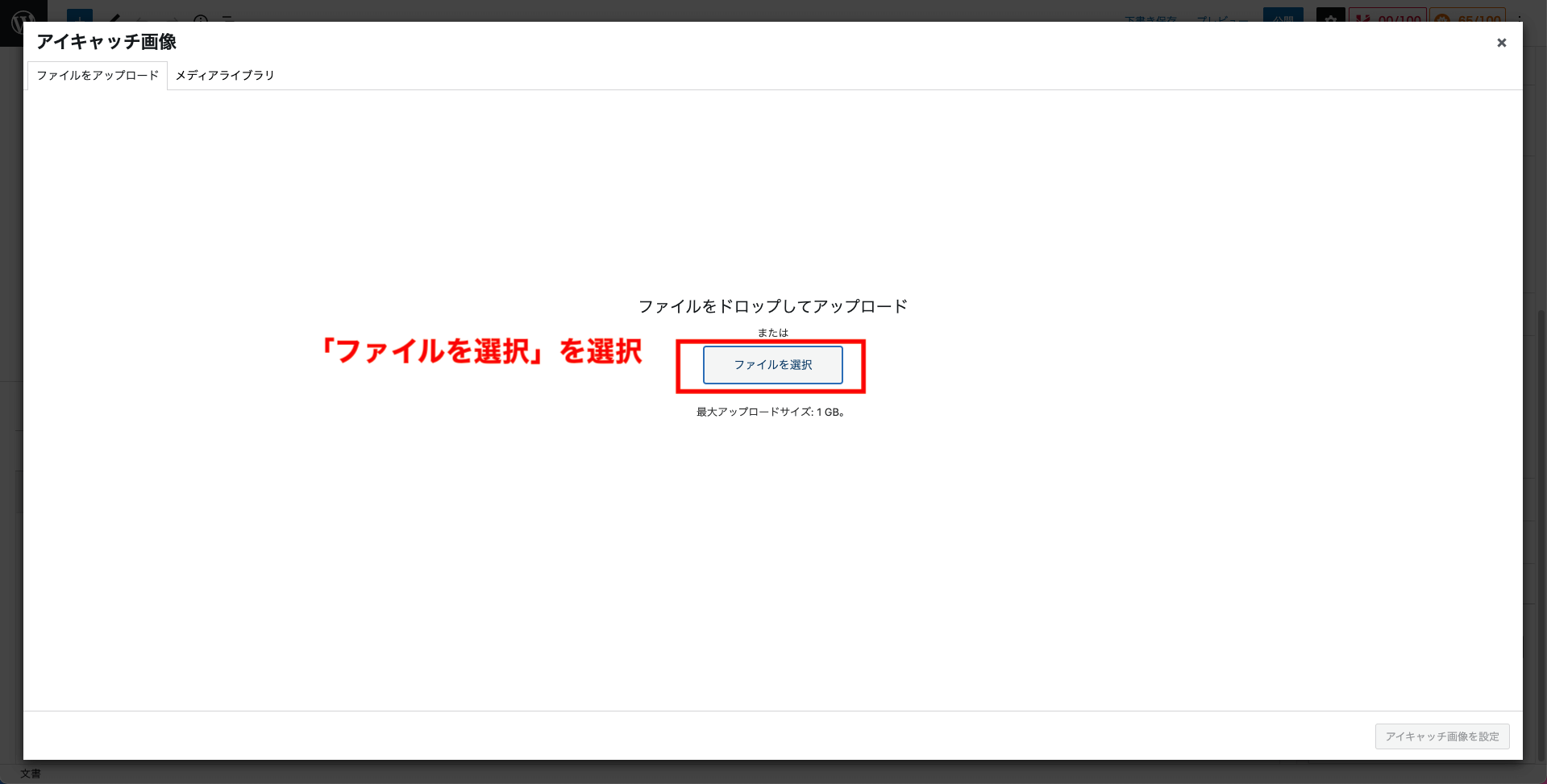
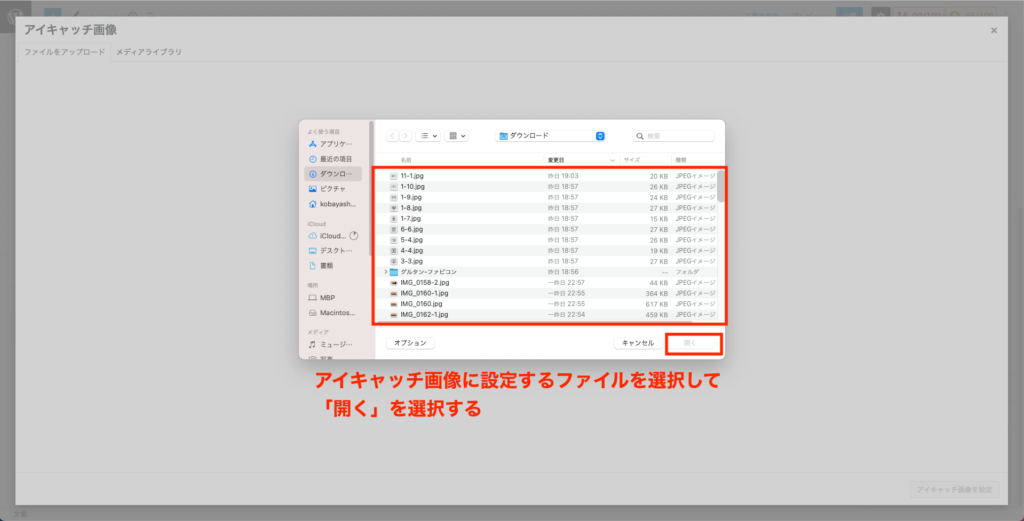
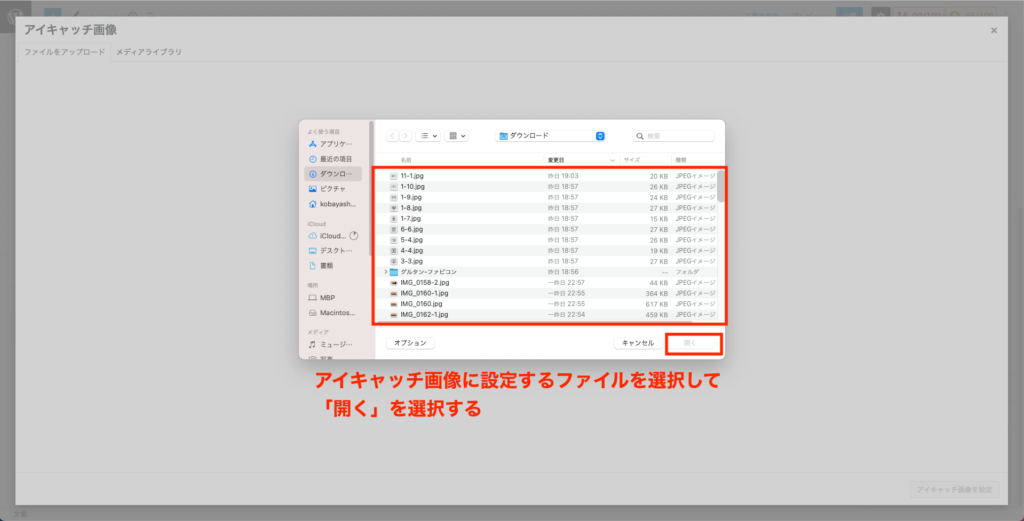
すると、このような画面が表示されるので、枠内にファイルをドラッグ&ドロップするか、「ファイルを選択」をクリックします。


ファイルの一覧が立ち上がるので、アイキャッチ画像に設定したい画像ファイルを選択して「開く」をクリックすれば、アイキャッチ画像挿入は完了です。
公開
最後に記事の公開を行います。


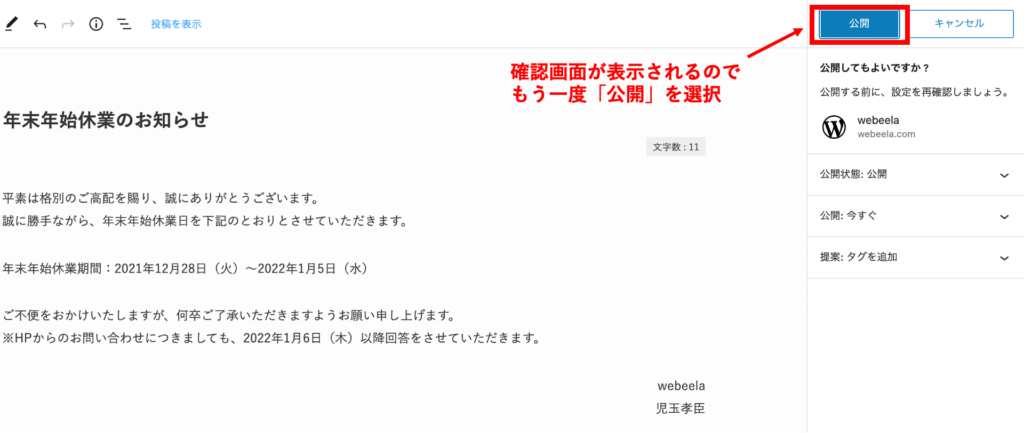
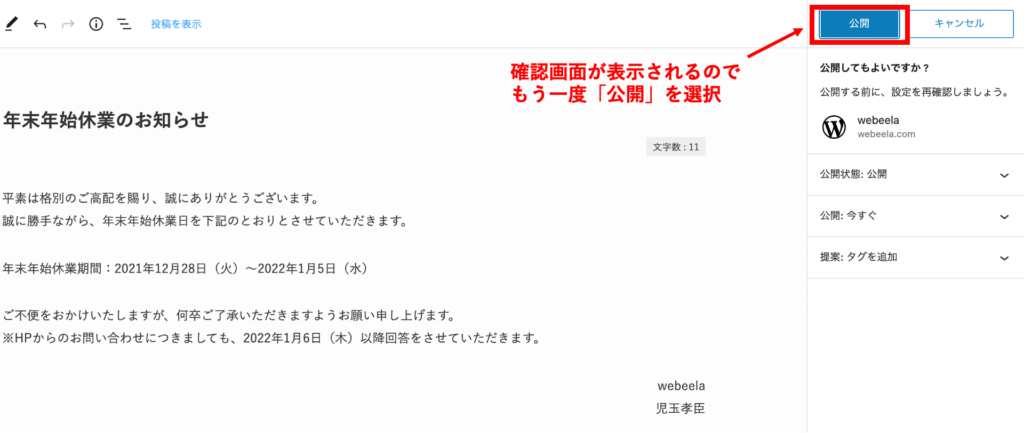
まずは、画面右上の「公開」ボタンをクリックします。


確認画面が表示されるので、もう一度「公開」ボタンをクリックします。


このように「(記事のタイトル)を公開しました。」が表示されれば、記事の公開が完了です。
まとめ
初めての投稿は操作に慣れないこともあると思いますが、慣れてしまえばとても簡単です。
久しぶりに投稿する場合も手順を忘れてしまうことがあるので、是非このページをお気に入りに追加していつでも確認できるようにしてみてください。
webeelaで制作させて頂いたホームページは、回数無制限でご質問の対応をさせて頂いております。